Member-only story
Navigation Patterns in SwiftUI

Navigation has often been a challenge in SwiftUI applications. Initially, SwiftUI introduced NavigationView, which was later replaced by NavigationStack in iOS 16.
NavigationStack enhanced navigation by enabling dynamic and programmatic routing, and it also offered ways to centralize routes for the entire application. In this article, I’ll explore common navigation patterns that can be employed when building SwiftUI applications.
You can also read this article on my website.
Basic List Navigation
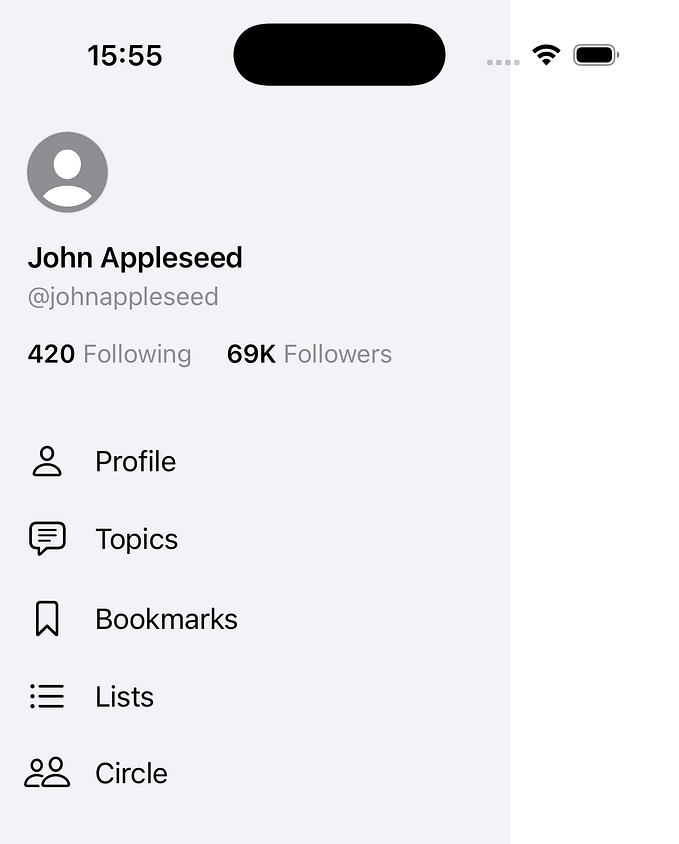
One of the most common patterns for navigation involves basic list navigation. This is where a user taps on an item in the list, which takes the user to the destination screen. There are multiple ways to perform list navigation.
In the following implementation, we have used NavigationLink to represent the destination and the label. Once the user taps on the customer name, they are taken to the CustomerDetailScreen.
struct ContentView: View {
let customers = [Customer(id: 1, name: "John Doe"), Customer(id: 2, name: "Mary Doe")]
var body: some View {
List(customers) { customer in
NavigationLink {
CustomerDetailScreen(customer: customer)
} label: {
Text(customer.name)…